本文转载自:https://www.jianshu.com/p/e8135df9c0d5
最近分享了关于前端测试的一些内容,关于开发如何通过测试来提升效率,常见的测试框架,以及什么的测试指标是我们关心的。

[1] 经常会遇到代码审查时候遭遇到非常多的"同事不理解"

[2] 经常会遇到线上产生很多未知的 bug

[3] 经常会遇到 Dev 和 测试理解的不一致
那么我们如何避免这样的问题发生?

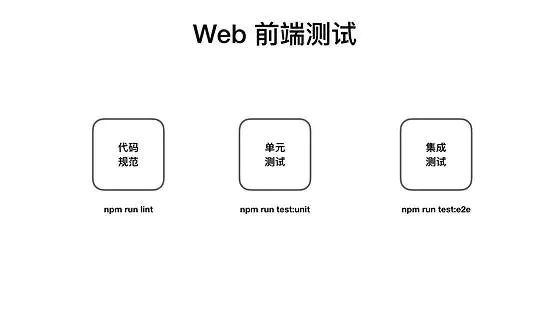
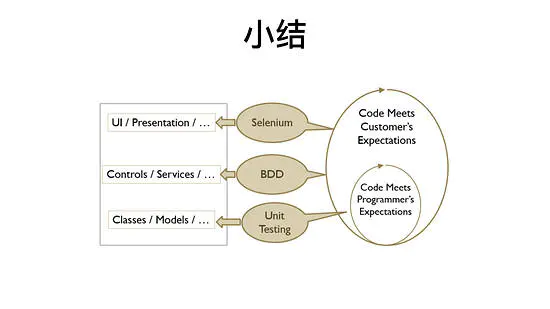
作为开发而言,我们关注, 代码规范 , 单元测试 , 集成测试 ;

代码规范

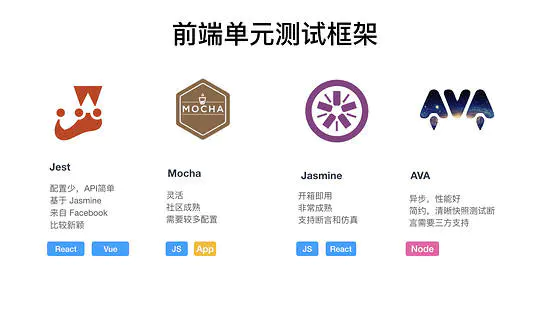
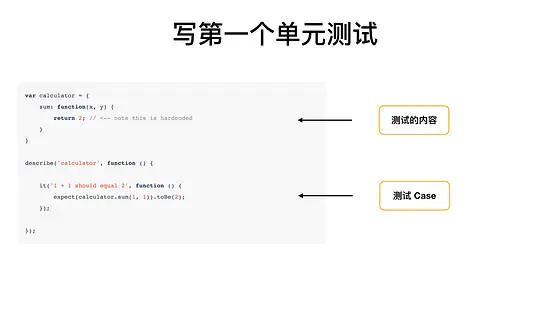
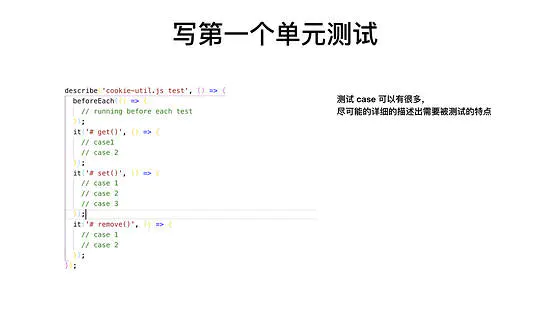
单元测试



[11] 通过单元测试确认程序的正确性以及发现问题。

[12] 追求代码覆盖,发现无用代码



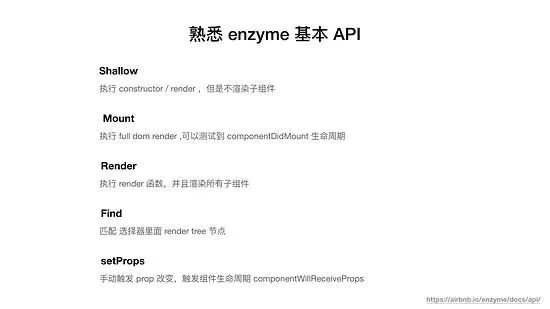
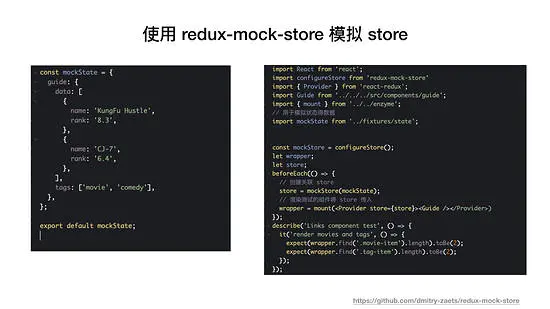
使用 Enzyme 测试 React 应用





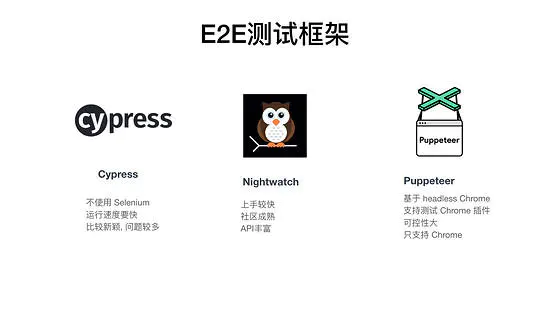
集成测试





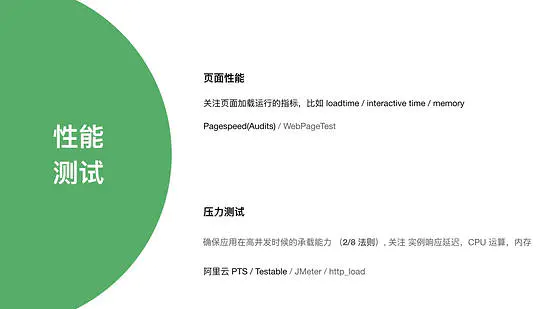
性能测试

[26] 我们关注页面的性能,开发在开发完成后,一定要做性能测试,这是对自己代码负责的表现。而对于线上应用级别,如果存在高并发的情况,我们需要去预估 QPS ,及时和 运维沟通,机器的数量,限流策略等。 2/8 法则 可以帮助我们预估应用的 QPS 峰值(页面 80% 的访问量来自 20% 的时间访问)。

无论是开发,还是测试,我们都希望我们的质量以及迭代的效率,所以开发应该关注测试,以及在合理条件下完善 测试用例,这也算作为工程师的基本职责。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
本文链接:https://www.jhelp.net/p/ggRZ2GzQrxbJacAP (转载请保留)。
关注下面的标签,发现更多相似文章